Чтобы не перенапрягать читателя нудной теорией, мы в первом же уроке проведём практический эксперимент по модификации ленточного пользовательского интерфейса приложений Microsoft Office на примере Word, как наиболее распространённого приложения пакета. Замечу, что принципиальных отличий от Excel и PowerPoint в области модификации интерфейса у Word нет, поэтому всё, что справедливо для Word, можно применять и к другим приложениям.
Текста для чтения на этом уроке будет много, но фактических действий — всего ничего. Несколько раз щёлкнуть мышкой, так что не пугайтесь. Весь остальной текст — всего лишь дополнительная информация для тех, кто вообще не в курсе темы.
В отличие от 2007-й версии офиса, в более современных версиях (2010 и 2013) уже кое-что можно сделать и собственными настройками ленты. Впрочем, далеко не всё. Поэтому этот вариант настройки мы рассматривать не будем — в нём и так всё предельно понятно, потому что он специально сделан для широких пользовательских масс. Остановимся на другом, низкоуровневом варианте модификации, где нам потребуется построить некоторые описательные конструкции на языке разметки XML, но зато нас не будут ограничивать рамки конкретной реализации настроек офиса.
Итак, как я уже сказал выше, для построения своего интерфейса нам нужно его куда-то внедрять — в шаблон или документ. Думаю, проще всего нам создать для опытов обычный документ Word. Откроем Word и сохраним созданный подопытный документ на диск под любым удобным для вас именем, как «Документ Word (*.docx)». Замечу, что для нашей цели нельзя создавать документ через контекстное меню проводника, потому что таким способом создастся просто пустой файл с названием и правильным расширением, но без внутренней структуры, и нам тогда некуда будет внедрять свой интерфейс.
Сейчас файл для опытов создан, и теперь настало время выбрать инструмент, который позволил бы нам построить и внедрить в созданный документ наш интерфейс. Сегодня в Интернете можно найти множество различных редакторов, делающих это, начиная с примитивной утилиты Custom UI Editor for Microsoft Office, и заканчивая пакетом Microsoft Visual Studio от того же разработчика. Существуют даже варианты в виде надстроек, реализующие тот же функционал. Но всё это либо неудобно, либо слишком сложно, либо не поддерживает русский язык, либо откровенно глючит, не говоря уже о том, что многое из этого платно.
Среди всего этого многообразия наиболее удобным, на мой взгляд, является специализированный XML-редактор Ribbon XML Editоr (известный ещё как RibbonXMLEditor или RXE) отечественного разработчика. Этот редактор появился ещё на заре зарождения ленточного интерфейса, в далёком 2007 году, и до сих пор поддерживается и развивается. Это не какая-нибудь там надстройка, а полноценная программа, рассчитанная на ускоренное написание нужных нам XML-конструкций. Плюс ко всему прочему — редактор этот абсолютно бесплатный. Ещё один плюс — он не требует установки, а просто распаковывается из архива, и сразу же можно пользоваться.
Итак, скачиваем редактор с официального сайта (чтобы гарантированно получить последнюю версию), распаковываем, например, в «C:\Program Files» или «C:\Program Files (x86)» (в 64-битных системах), и запускаем:
Снизу рыжая вкладка означает, что выбрано создание интерфейса версии 2007-го офиса. Рядом расположена другая вкладка — для интерфейса 2010 или 2013 офиса. На этом следует остановиться подробнее. Нам надо понять, какую версию интерфейса мы будем разрабатывать.
Если мы хотим сделать наш документ совместимым со всеми версиями, начиная с 2007-й, то оставляем первую вкладку. Если мы хотим использовать дополнительные возможности по конфигурированию (например, сконфигурировать закулисное пространство, находящееся под ярлыком «Файл»), то переключаемся на вторую вкладку. Если мы хотим использовать в версии 2007 один интерфейс, а в версии 2010 или 2013 — другой, то нам надо будет прописать эти интерфейсы на обеих вкладках.
Для нашего эксперимента мы воспользуемся первой вкладкой, то есть сделаем наши изменения интерфейса доступными для всех версий офисного пакета, начиная с 2007. Итак, начнём работу.
Для начала открываем в редакторе созданный в Word’е документ. Для этого просто нажимаем Ctrl+O и выбираем в открывшемся окне нужный файл. Если вы привыкли работать мышкой, можно нажать на кнопку с папочкой в верхнем левом углу программы. Замечу, что все кнопки в редакторе снабжены подробными всплывающими подсказками, что очень удобно, особенно для новичков. На кнопке с папочкой как раз и всплывёт подсказка «Открыть документ», и будет указана комбинация клавиш для этого же действия с клавиатуры.
После открытия документа его имя появится в шапке программы. Если документ новый, и до нас никто ничего в него не внедрял, то окно редактора останется пустым. В нём мы и будем писать наш XML-код, описывающий интерфейс.
Как вы, наверное, уже могли заметить в процессе пользования ленточным интерфейсом, элементы в нём располагаются иерархически. На ленте расположены вкладки, на вкладках — группы, в группах — кнопки и другие элементы. При этом нельзя кнопку или другой элемент поместить сразу на вкладку, вне группы. Чтобы представлять себе разрешённую иерархию элементов в целом, можно нажать F1, и в открывшейся справке выбрать ссылку «Лента (ribbon) — схема интерфейса». Теперь, последовательно нажимая одну и ту же клавишу F1, можно переходить от схемы к коду и обратно.
На схеме видно, что корнем иерархии ленты является элемент ribbon (собственно, лента). Внутри ленты помещается четыре вложенных элемента. Из них нас будет интересовать сегодня только элемент tabs (вкладки). Вкладки, как понятно из названия, содержат в себе, собственно, одиночные вкладки — tab. Каждая вкладка содержит в себе группу элементов (group), которая, в свою очередь, может содержать большое количество разных других элементов, которые я перечислять не буду — все они видны на схеме.
Итак, начинаем конструирование. Добавляем в область текста корневой элемент ribbon. Для этого нажимаем кнопку с выбором действия с надписью «rib» вверху левой панели, но действие для кнопки не выбираем, оставляем по умолчанию:
Для интересующихся другими возможными действиями этой кнопки советую почитать всплывающую подсказку, из которой становится понятно, что кроме элемента ленты кнопка позволяет вставлять элемент commands (команды), который мы пока не рассматриваем:
После нажатия кнопки «ribbon» в области текста тотчас же появится следующая конструкция:
Давайте кратко пробежимся по ней. Первая строчка нас мало интересует, она присутствует для соответствия XML-кода общему стандарту, и её мы рассмотрим как-нибудь потом. Далее мы видим тег customUI внутри которого вставлен тег ribbon выбранного нами элемента. Таким образом, получается, что элемент ленты на самом деле не является корневым, а находится внутри действительно корневого элемента — customUI (настраиваемый пользовательский интерфейс).
Корневой элемент customUI помимо ленты может включать в себя уже упомянутый элемент «команды», а в версиях, начиная с 2010, «контекстные меню» и «закулисье», находящееся под ярлыком «Файл». Но не будем отвлекаться, и ограничимся пока лентой.
Следующим этапом, согласно схеме (F1), в элемент ribbon нужно вставить элемент tabs, и соответствующую кнопку мы как раз видим чуть ниже. Но мы пойдём ещё более простым путём. Чтобы каждый раз не лазить в схему, и не смотреть, что во что вложено, мы просто нажимаем комбинацию клавиш Ctrl+Пробел, т.е. принудительно вызываем автодополнение. После нажатия этого сочетания откроется список элементов, доступных внутри текущего элемента. Среди предложенных вариантов видим tabs. Выбираем его, и внутрь элемента ribbon вставляется элемент tabs, сразу же внутрь него — элемент tab, потому что других вариантов всё равно нет, а внутрь tab — group.
Мы выполнили совсем мало телодвижений, а уже почти создали нужную нам конструкцию. Нам осталось лишь заполнить значения атрибутов (прописать их внутри кавычек). В атрибуты id элементов впишем прямо по-русски, к примеру, «мояВкладка» и «мояГруппа» соответственно, а в атрибуты label — «Моя вкладка» и «Моя группа».
Замечу, что все идентификаторы поддерживают строки Unicode, то есть их можно писать и на латинице, и на кириллице, и ещё много на чём. Очень полезную информацию о типах строк можно получить из прекрасной справки Ribbon XML Editor, перейдя с главной её страницы по ссылке «Атрибуты, их типы и списки значений» и прокрутив на последние две таблицы. Проследив иерархию нужного строкового типа можно установить, какая именно строка допустима в строковом значении того или иного атрибута.
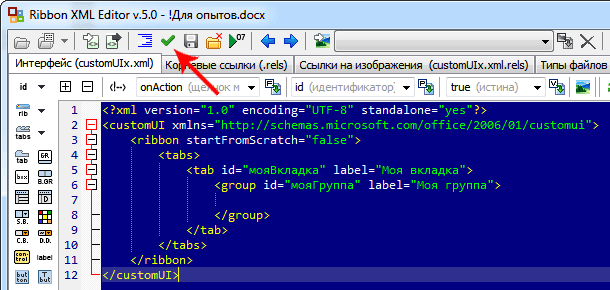
На этом модификацию интерфейса пока закончим, и попробуем посмотреть вживую, что у нас получилось. Сначала нужно проверить правильность нашей разметки интерфейса. Для этого нажимаем клавишу F7, и читаем результат проверки во всплывшем окне. Вместо клавиши F7 можно также нажать кнопку с зелёной галочкой в верхнем ряду кнопок программы:
Если результат проверки положителен, можно попробовать запустить документ на выполнение, чтобы убедиться, что наша модификация сработала. Для этого нажимаем клавишу F9 (или кнопку с зелёной стрелкой, расположенной через две кнопки правее от кнопки с галочкой). Откроется Word, и мы увидим, что в конец набора вкладок добавилась новая вкладка с присвоенным нами именем «Моя вкладка». Если мы её откроем, то увидим и вставленную нами в неё группу:
Во время открытия документа могут проявится ошибки, которые не определились или были проигнорированы на этапе валидации (F7) в Ribbon XML Editor. Чтобы Word нам сообщал о них, следует включить в нём галочку напротив пункта настроек: «Файл → Параметры → Дополнительно → Общие → Показывать ошибки интерфейса пользователя надстроек».
На этом сегодняшний урок мы закончим. Закрываем Word, затем закрываем Ribbon XML Editor. Если после запуска вы что-то меняли в тексте, последует вопрос о сохранении изменений. Подтверждаем изменения и закроем редактор.
Сегодня мы получили общее представление о модификации ленточного интерфейса. На следующем уроке мы чуть глубже погрузимся в структуру документа, и узнаем, как в нём хранится настраиваемый пользовательский интерфейс для приложения.
Текста для чтения на этом уроке будет много, но фактических действий — всего ничего. Несколько раз щёлкнуть мышкой, так что не пугайтесь. Весь остальной текст — всего лишь дополнительная информация для тех, кто вообще не в курсе темы.
В отличие от 2007-й версии офиса, в более современных версиях (2010 и 2013) уже кое-что можно сделать и собственными настройками ленты. Впрочем, далеко не всё. Поэтому этот вариант настройки мы рассматривать не будем — в нём и так всё предельно понятно, потому что он специально сделан для широких пользовательских масс. Остановимся на другом, низкоуровневом варианте модификации, где нам потребуется построить некоторые описательные конструкции на языке разметки XML, но зато нас не будут ограничивать рамки конкретной реализации настроек офиса.
Небольшое отступление о том, какие преимущества даёт нам разработка интерфейса на XML. Одним из таковых является то, что описание интерфейса внедряется не в приложение, а в документ или шаблон, и поэтому может распространяться вместе с ним. Кроме того, для добавляемых пользовательских элементов посредством процедур обратного вызова можно динамически определять атрибуты, чего нельзя сделать через обычные настройки. На вкладке можно разместить не только уже существующие элементы или кнопки запуска макросов, но и элементы, подобные существующим, но наделённые своим функционалом. Также, можно группировать элементы при помощи элемента box, да и, пожалуй, много чего ещё, чего функционал стандартных настроек не позволяет.
Итак, как я уже сказал выше, для построения своего интерфейса нам нужно его куда-то внедрять — в шаблон или документ. Думаю, проще всего нам создать для опытов обычный документ Word. Откроем Word и сохраним созданный подопытный документ на диск под любым удобным для вас именем, как «Документ Word (*.docx)». Замечу, что для нашей цели нельзя создавать документ через контекстное меню проводника, потому что таким способом создастся просто пустой файл с названием и правильным расширением, но без внутренней структуры, и нам тогда некуда будет внедрять свой интерфейс.
Сейчас файл для опытов создан, и теперь настало время выбрать инструмент, который позволил бы нам построить и внедрить в созданный документ наш интерфейс. Сегодня в Интернете можно найти множество различных редакторов, делающих это, начиная с примитивной утилиты Custom UI Editor for Microsoft Office, и заканчивая пакетом Microsoft Visual Studio от того же разработчика. Существуют даже варианты в виде надстроек, реализующие тот же функционал. Но всё это либо неудобно, либо слишком сложно, либо не поддерживает русский язык, либо откровенно глючит, не говоря уже о том, что многое из этого платно.
Среди всего этого многообразия наиболее удобным, на мой взгляд, является специализированный XML-редактор Ribbon XML Editоr (известный ещё как RibbonXMLEditor или RXE) отечественного разработчика. Этот редактор появился ещё на заре зарождения ленточного интерфейса, в далёком 2007 году, и до сих пор поддерживается и развивается. Это не какая-нибудь там надстройка, а полноценная программа, рассчитанная на ускоренное написание нужных нам XML-конструкций. Плюс ко всему прочему — редактор этот абсолютно бесплатный. Ещё один плюс — он не требует установки, а просто распаковывается из архива, и сразу же можно пользоваться.
Итак, скачиваем редактор с официального сайта (чтобы гарантированно получить последнюю версию), распаковываем, например, в «C:\Program Files» или «C:\Program Files (x86)» (в 64-битных системах), и запускаем:
Снизу рыжая вкладка означает, что выбрано создание интерфейса версии 2007-го офиса. Рядом расположена другая вкладка — для интерфейса 2010 или 2013 офиса. На этом следует остановиться подробнее. Нам надо понять, какую версию интерфейса мы будем разрабатывать.
Если мы хотим сделать наш документ совместимым со всеми версиями, начиная с 2007-й, то оставляем первую вкладку. Если мы хотим использовать дополнительные возможности по конфигурированию (например, сконфигурировать закулисное пространство, находящееся под ярлыком «Файл»), то переключаемся на вторую вкладку. Если мы хотим использовать в версии 2007 один интерфейс, а в версии 2010 или 2013 — другой, то нам надо будет прописать эти интерфейсы на обеих вкладках.
Для нашего эксперимента мы воспользуемся первой вкладкой, то есть сделаем наши изменения интерфейса доступными для всех версий офисного пакета, начиная с 2007. Итак, начнём работу.
Для начала открываем в редакторе созданный в Word’е документ. Для этого просто нажимаем Ctrl+O и выбираем в открывшемся окне нужный файл. Если вы привыкли работать мышкой, можно нажать на кнопку с папочкой в верхнем левом углу программы. Замечу, что все кнопки в редакторе снабжены подробными всплывающими подсказками, что очень удобно, особенно для новичков. На кнопке с папочкой как раз и всплывёт подсказка «Открыть документ», и будет указана комбинация клавиш для этого же действия с клавиатуры.
После открытия документа его имя появится в шапке программы. Если документ новый, и до нас никто ничего в него не внедрял, то окно редактора останется пустым. В нём мы и будем писать наш XML-код, описывающий интерфейс.
Как вы, наверное, уже могли заметить в процессе пользования ленточным интерфейсом, элементы в нём располагаются иерархически. На ленте расположены вкладки, на вкладках — группы, в группах — кнопки и другие элементы. При этом нельзя кнопку или другой элемент поместить сразу на вкладку, вне группы. Чтобы представлять себе разрешённую иерархию элементов в целом, можно нажать F1, и в открывшейся справке выбрать ссылку «Лента (ribbon) — схема интерфейса». Теперь, последовательно нажимая одну и ту же клавишу F1, можно переходить от схемы к коду и обратно.
На схеме видно, что корнем иерархии ленты является элемент ribbon (собственно, лента). Внутри ленты помещается четыре вложенных элемента. Из них нас будет интересовать сегодня только элемент tabs (вкладки). Вкладки, как понятно из названия, содержат в себе, собственно, одиночные вкладки — tab. Каждая вкладка содержит в себе группу элементов (group), которая, в свою очередь, может содержать большое количество разных других элементов, которые я перечислять не буду — все они видны на схеме.
Итак, начинаем конструирование. Добавляем в область текста корневой элемент ribbon. Для этого нажимаем кнопку с выбором действия с надписью «rib» вверху левой панели, но действие для кнопки не выбираем, оставляем по умолчанию:
Для интересующихся другими возможными действиями этой кнопки советую почитать всплывающую подсказку, из которой становится понятно, что кроме элемента ленты кнопка позволяет вставлять элемент commands (команды), который мы пока не рассматриваем:
После нажатия кнопки «ribbon» в области текста тотчас же появится следующая конструкция:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
│
</ribbon>
</customUI>
Давайте кратко пробежимся по ней. Первая строчка нас мало интересует, она присутствует для соответствия XML-кода общему стандарту, и её мы рассмотрим как-нибудь потом. Далее мы видим тег customUI внутри которого вставлен тег ribbon выбранного нами элемента. Таким образом, получается, что элемент ленты на самом деле не является корневым, а находится внутри действительно корневого элемента — customUI (настраиваемый пользовательский интерфейс).
Корневой элемент customUI помимо ленты может включать в себя уже упомянутый элемент «команды», а в версиях, начиная с 2010, «контекстные меню» и «закулисье», находящееся под ярлыком «Файл». Но не будем отвлекаться, и ограничимся пока лентой.
Следующим этапом, согласно схеме (F1), в элемент ribbon нужно вставить элемент tabs, и соответствующую кнопку мы как раз видим чуть ниже. Но мы пойдём ещё более простым путём. Чтобы каждый раз не лазить в схему, и не смотреть, что во что вложено, мы просто нажимаем комбинацию клавиш Ctrl+Пробел, т.е. принудительно вызываем автодополнение. После нажатия этого сочетания откроется список элементов, доступных внутри текущего элемента. Среди предложенных вариантов видим tabs. Выбираем его, и внутрь элемента ribbon вставляется элемент tabs, сразу же внутрь него — элемент tab, потому что других вариантов всё равно нет, а внутрь tab — group.
Мы выполнили совсем мало телодвижений, а уже почти создали нужную нам конструкцию. Нам осталось лишь заполнить значения атрибутов (прописать их внутри кавычек). В атрибуты id элементов впишем прямо по-русски, к примеру, «мояВкладка» и «мояГруппа» соответственно, а в атрибуты label — «Моя вкладка» и «Моя группа».
Замечу, что все идентификаторы поддерживают строки Unicode, то есть их можно писать и на латинице, и на кириллице, и ещё много на чём. Очень полезную информацию о типах строк можно получить из прекрасной справки Ribbon XML Editor, перейдя с главной её страницы по ссылке «Атрибуты, их типы и списки значений» и прокрутив на последние две таблицы. Проследив иерархию нужного строкового типа можно установить, какая именно строка допустима в строковом значении того или иного атрибута.
На этом модификацию интерфейса пока закончим, и попробуем посмотреть вживую, что у нас получилось. Сначала нужно проверить правильность нашей разметки интерфейса. Для этого нажимаем клавишу F7, и читаем результат проверки во всплывшем окне. Вместо клавиши F7 можно также нажать кнопку с зелёной галочкой в верхнем ряду кнопок программы:
Если результат проверки положителен, можно попробовать запустить документ на выполнение, чтобы убедиться, что наша модификация сработала. Для этого нажимаем клавишу F9 (или кнопку с зелёной стрелкой, расположенной через две кнопки правее от кнопки с галочкой). Откроется Word, и мы увидим, что в конец набора вкладок добавилась новая вкладка с присвоенным нами именем «Моя вкладка». Если мы её откроем, то увидим и вставленную нами в неё группу:
Во время открытия документа могут проявится ошибки, которые не определились или были проигнорированы на этапе валидации (F7) в Ribbon XML Editor. Чтобы Word нам сообщал о них, следует включить в нём галочку напротив пункта настроек: «Файл → Параметры → Дополнительно → Общие → Показывать ошибки интерфейса пользователя надстроек».
На этом сегодняшний урок мы закончим. Закрываем Word, затем закрываем Ribbon XML Editor. Если после запуска вы что-то меняли в тексте, последует вопрос о сохранении изменений. Подтверждаем изменения и закроем редактор.
Сегодня мы получили общее представление о модификации ленточного интерфейса. На следующем уроке мы чуть глубже погрузимся в структуру документа, и узнаем, как в нём хранится настраиваемый пользовательский интерфейс для приложения.




Добрый день.
ОтветитьУдалитьНачинаю изучение по Вашему материалу.
У меня правда office 2016 стоит.
Вкладка "Моя вкладка" создается, а вот "Моя Группа" не появляется?
Возможно, она пуста. Суньте туда кнопку.
УдалитьВ 2016 офисе пустые группы не видны.
УдалитьПонятно и доходчиво! А ну давай!
ОтветитьУдалитьСпасибо. Что вам давать? )
УдалитьВот эту строку нужно писать во всех XML-кодах?
ОтветитьУдалить?xml version="1.0" encoding="UTF-8" standalone="yes"?
А без неё работает? Вообще, стандарт xml предусматривает наличие этой строки.
УдалитьПочему-то не появляются вкладки из Normal.dotm?
ОтветитьУдалитьC:\Users\noname\AppData\Roaming\Microsoft\Templates\Normal.dotm